
티스토리 블로그를 하다 보면 링크 버튼을 달고 싶은 경우가 있습니다. 이때 html을 이용하면 아주 간단하게 버튼을 만들고 링크를 달 수 있습니다. 이 글에서는 5분이면 html을 이용해서 링크 버튼 만드는 방법을 알려드리겠습니다. 따라 해 보세요.
목차
1. 버튼의 html 코드 생성하기
2. 생성된 html 코드를 티스토리에 CSS에 붙여 넣기
3. 생성된 html 코드로 서식 만들기
4. 저장된 서식 불러와 버튼 만들기
1. 버튼의 html 코드 생성하기
이 사이트는 여러 가지 버튼들의 html 코드를 매우 쉽게 생성할 수 있는 사이트입니다.
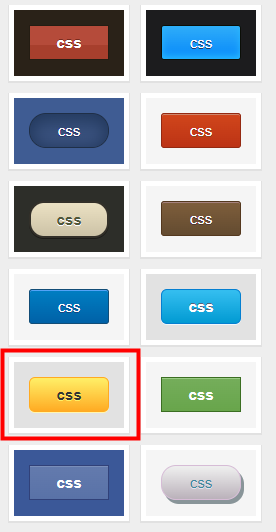
1) 사이트에 들어가면 왼쪽에 보이는 예시 버튼 중에 원하는 버튼을 골라줍니다. (저는 노란색으로 선택)

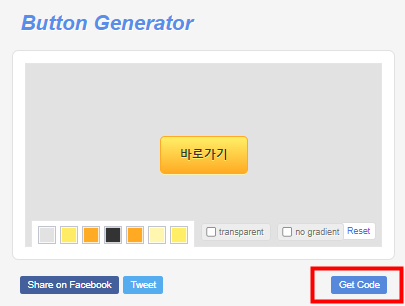
2) 버튼을 선택하고 우측에서 버튼의 크기, 글씨체, 음영을 선택해 줍니다.
3) 화면 중간에 있는 Get Code를 누르면 html이 생성됩니다.

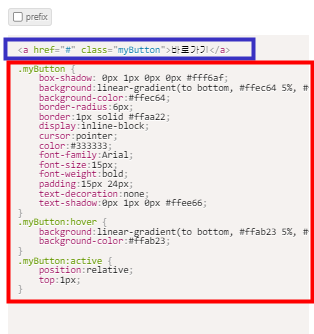
4) 생성된 코드를 두 부분으로 나누어 사용합니다.
파란 부분은 티스토리 서식 만들기, 빨간 부분은 티스토리 CSS에 삽입 (아래 글을 계속 따라오세요)

2. 생성된 html 코드를 티스토리 CSS에 붙여 넣기
만들어진 html 코드 중에 빨간색 영역을 CSS에 붙여 넣어야 합니다.
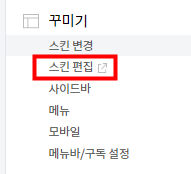
1) 티스토리 블로그 관리 홈 > 꾸미기 > 스킨 편집

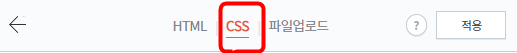
2) html 편집으로 들어가서 CSS를 선택합니다.

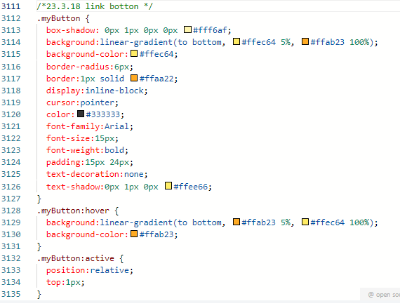
3) CSS 코드 맨 아래에 앞서 생성된 버튼의 html 코드 중 빨간색 부분을 붙여 넣습니다.

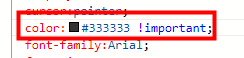
4) 이때 글씨색(color)의 색상 코드 뒤에 !important를 입력해 줍니다. 입력하지 않으면 링크에 의한 글씨색으로 바뀌어 버리니 꼭 넣어주세요. 아래 예시를 참고하세요.

3. 생성된 html 코드로 서식 만들기
생성된 버튼 html 코드 중에서 파란색(첫 줄) 영역을 이용하여 버튼 서식을 만들어야 합니다.
1) 티스토리 블로그 관리 홈 > 콘텐츠 > 서식관리

2) 서식 쓰기로 진입하여 글쓰기 모드를 html로 바꿔주세요

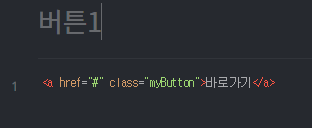
3) 생성된 버튼 html 중에서 파란색 영역(첫 줄)을 입력하고 버튼이라는 제목을 달아서 완료합니다.

4. 저장된 서식 불러와 버튼 만들기
CSS 수정과 서식 만들기가 끝나면 글을 작성하는 화면에서 서식을 불러와 버튼을 사용할 수 있습니다.
1) 글작성 화면에서 서식으로 들어갑니다.

2) 서식에 저장한 버튼을 누르고 작성 모드를 html로 변경합니다.
href="#"에서 #을 지우고 원하는 URL 링크 주소를 입력합니다. </a> 앞에는 설명 문구를 입력합니다.

3) 다시 기본모드로 돌아와 미리 보기를 하면 버튼이 생성된 것이 보입니다. (작성 모드에서는 보이지 않습니다.)
마치며...
외부링크나 내부링크도 이렇게 버튼을 만들어 클릭을 쉽게 하는 것이 좋습니다. 티스토리에 기본 내장된 기능이 아닌 만큼 한 번만 만들어주면 블로그 글을 작성하는데 매우 편하게 사용할 수 있습니다. 이상으로 티스토리 html로 링크 버튼 만드는 방법에 대한 설명을 마치겠습니다.
'블로그 운영' 카테고리의 다른 글
| 애드센스 해외 송금 완료까지 소요 시간 후기 (4) | 2023.03.22 |
|---|---|
| 티스토리 트위터 플러그인 중단, 이제 이렇게 트위터 하세요. (0) | 2023.03.19 |
| 티스토리 블로그에 네이버 유입이 늘어나는 시점 (0) | 2023.03.03 |
| 글씨 팡팡, 블로그 썸네일 제작 무료 앱을 소개합니다. (0) | 2023.02.28 |
| 애드센스 결제 수단 추가 (우리 크리에이터 통장 만들고 정보 넣기) (0) | 2023.02.27 |





댓글